Animated GIFs
![]()
Making an animated GIF can be a simple process in Photoshop CS5 as you can start with just a couple of frames and let Photoshop handle the tweening:
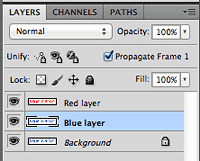
 Starting with a scan, make red and a blue versions of the image in the layers palette (right). I did this by selecting the white background, reversing the selection and filling with the new colour.
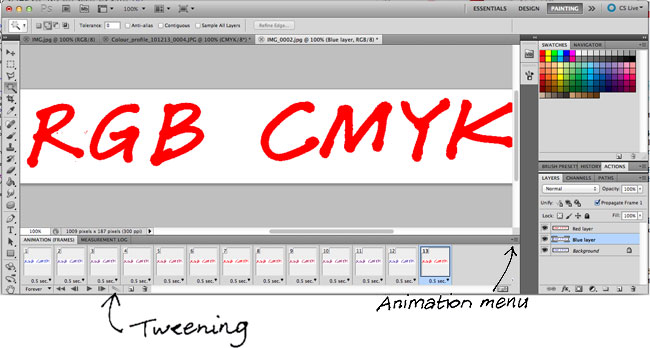
Starting with a scan, make red and a blue versions of the image in the layers palette (right). I did this by selecting the white background, reversing the selection and filling with the new colour.- Open the animation palette (from the 'Windows' menu) and set to 'Animation (Frames)'. A toggle switch in the bottom right corner of the palette allows you to switch between 'Frames' and 'Timeline'.
- Copy of the first frame by pressing the 'Duplicate Frame' button (to the right of the 'Tweening' button).

- With the new frame selected go to the layers palette and make the red layer invisible by clicking the eye icon. You should now have two frames, the first red, the second blue.
- With the second frame selected press the 'tweening' button and add 25 frames.
- Select the first frame and press the 'Duplicate Frame' button, then drag and drop this new frame to the end of the animation.
- With this end frame selected press the 'Tweening' button and add another 25 frames.
- Open the 'Animation Menu' in the top right-hand corner of the palette and 'Select All Frames'. Go to any of the frames and press the options arrow and select '0.2 seconds' to set the timing of each frame.
- In 'Select Looping Options' in the bottom left of the palette select 'Forever'.
- To give a slight break in the animation select the first frame, the red one, and the middle frame, the blue, to '2 seconds'.
- Press the play button to check the animation.
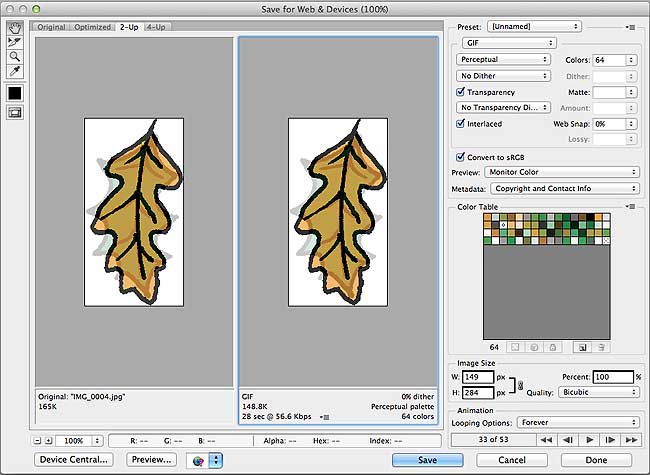
Save for Web & Devices

 In the file menu select 'Save for Web & Devices'.
In the file menu select 'Save for Web & Devices'.
Save as a GIF. Options include reducing the image size and changing looping options.
While 'tweening' handles the transition in colour of my leaves, it doesn't morph the shape. I guess that there are still some things that you have to animate by hand.
